塩漬けマンの株奮闘記
脱サラ農家が経済的フリーを目指して投資を始めるも、投機(マネーゲーム)に目覚めてしまい、日々投機を頑張り、ついに農業も辞めて専業投機家になってしまったブログです(`・ω・´)キリッ ただの備忘録日記ですので、銘柄を書いても、買い推奨ではありませんし、むしろ危険なので買わないで下さい。「株価の騰落は神のみぞ知る」で誰も分かりません。裁量トレードは大部分の人に取ってゼロサムゲームどころかマイナスゲームですのでやらない事をお勧めします(´・ω・`)しょぼーん
| ホーム |
2020-09-12 08:45 |
カテゴリ:勉強や投資情報
昨日、GFAが14:53ぐらいにHPを更新して以下のニュースを出しました。
ソーシャルレンディングシステム提供のお知らせ
塩漬けマンもすぐにBOTで呟きました。
しかし、すぐに削除されたようで、アクセス不可になりました。
そして15:00過ぎたら、またアクセス出来るようになりました。
どうやら、株価に配慮してザラ場が終わったら公開する予定だったのに、担当者がおっちょこちょいで、15:00前に公開しちゃったので、慌てて削除して、ザラ場が引けてから再度公開したようです。
GFAに限らず、HP更新されたけど、すぐ削除ってよくあります。
大抵、その後また公開されます。
つまり、他人より先に情報を知る事が出来るのです。
しかし、削除されてたら、HPを見れません。
そこで、企業HP更新時チェックに引っかかった時点で更新HP画面の画像ファイルを作って、その画像をツイートに自動で添付出来るようにしました。
これは結構悩んで調べたので、備忘録としてやり方をメモっておきます。
※以下はC#でのやり方です。
1.HP画面を画像ファイルとして保存する方法
↓一番参考になったHP。ここのソースをコピペで自分用に細かい所を修正でいけます
①[C#]WebBrowserコントロールを使用して、指定したサイト全体の画像を取得(DLL化しました)
↓上記と同じ事をやっていますが、WebBrowserをソースで書かずにフォームエディタで張り付けて非表示にしています
②WEBページをビットマップ保存するサンプル(C#.NET)
※フォームLoadイベントでWebBrowserにHPアドレスをセットしないと真っ黒の画像になる・・・つまり塩漬けマンのツールでは使えないかも
画像が真っ黒になるという問題を置いといても、①の方がいいです。WebBrowserコントロールを使っているのですが、非表示にするそれを、いちいちフォームエディタで張り付けておく必要はなく、
WebBrowser browser = new WebBrowser();
ってソースに一行書くだけでいいのですからスマートです。
やってる事をまとめると、.NetフレームワークにはWebBrowserコントロールという便利なコントロールが用意されてて、これにHPアドレスを設定すると、簡易ブラウザになるので、それに目的のHPを表示して、それを画像ファイルとして保存しているだけです。
2.【問題】WebBrowserコントロールに上手くHPが表示されない
1のままだと、ちょっと凝ったHPが、見た目が崩れて汚く表示された画像になります。
理由は簡単で、WebBrowserコントロールに使用されているブラウザエンジンが、デフォルトではInternet Explorer 7(古い!)だからです。
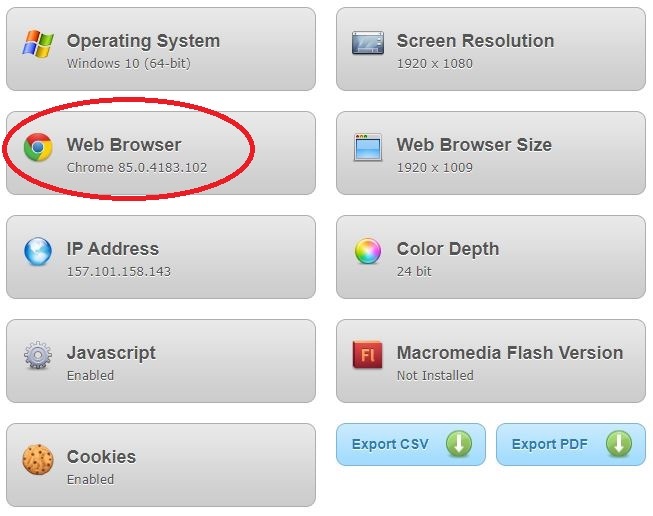
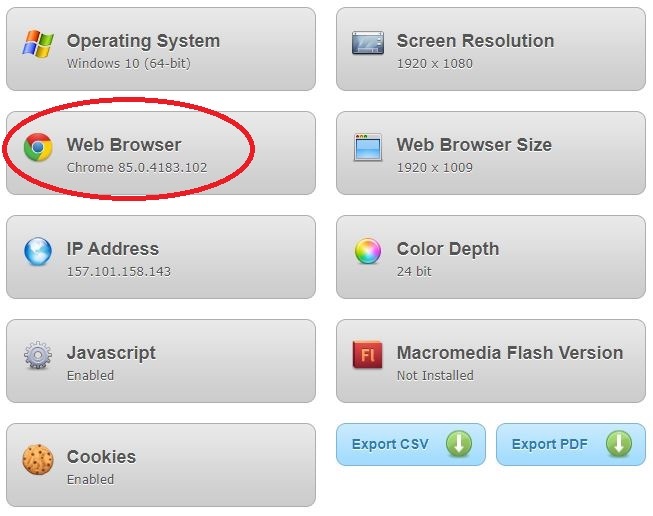
以下のHPにアクセスすれば、自分がどういう環境でネットにアクセスしているか確認出来ます。
https://supportdetails.com/

※ツールで使っているWebBrowser経由でアクセスするとInternet Explorer 7って表示されます。
これを最新のInternet Explorer 11を使うようにするには、レジストリの設定値を変更しないといけないそうです。
はい、出たレジストリ・・・一番やりたくない奴。
そこでググると、色んな人が色んなやり方を提示していました。
①WebBrowserコントロールのレンダリングモードを変更するには?
②WebBrowser コントロールのInternet Explorerを最新のバージョンに変更する - C#プログラミング
②のやり方が王道です。
でも大変そう・・・はい、そこで①のやり方。
またしても、ソースに以下のコードを書いて実行するだけ。
// C#でレジストリに値をセットするサンプル
string key = @"HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION";
string valueName = Process.GetCurrentProcess().ProcessName + ".exe";
int value = 11001; // Internet Explorer 11, Edgeモード
Registry.SetValue(key, valueName, value, RegistryValueKind.DWord);
自分のレジストリの値変更を手動でなくコードでやるって事です。
これ、どうやら一回変更したらずっとその値になるらしく、もう実行しなくていいようです。
ただ、Loadイベントとかに上記のコードを書いておくと、別のパソコンでツールを起動した時に、そのパソコンのレジストリを自動で変えてくれるので、それでもいいかなって思います。
しかし、下手に最新バージョンとかにすると、パソコンに、そのバージョンのIEのエンジンが入ってない場合にエラーになるかもですね。
因みに、IEのバージョン毎にどの値を設定すればいいかは、公式は↓に書いてあります。
Internet Feature Controls (B..C)
↓分かりやすく日本語

3.画像を添付してツイートする方法
※Twitter APIの取得や設定は終わっている前提。やり方は別途またネタにするかもです。
さぁ、2の問題を解決して1の方法で画像ファイルを取得したら、いよいよツイッターで画像添付です。
参考にしたHPはここです。
ASP .NET(C#)でCoreTweetを使って画像付きツイートを行う
※ASPじゃないけど、C#なのでやり方は同じ
↓使ったのはここの部分
// 画像をアップロード
//media 引数には FileInfo, Stream, IEnumerable が指定できます。
//また media_data 引数に画像を BASE64 でエンコードした文字列を指定することができます。
MediaUploadResult upload_result = token.Media.Upload(media: new FileInfo(@"C:\img\up_test.png"));
// 画像とテキストをツイート
string tweet_text = "ツイートのテストです";
token.Statuses.Update(new {
status = tweet_text ,
media_ids= new long[] { upload_result.MediaId }
});
という事で、このように画像を添付してツイート出来るようになりました。
これで、今後はHP更新担当者が記事を消したり、アクセスが集中して見れなくなった時でも、HP画面の画像ファイルを添付してツイートしているので見る事が出来ます。
次は、PDFだと上手く画像ファイルが出来ないという問題があるので、この問題の解決に取り組みます!
適時開示とかPDF画像を添付してツイートした方がいいですもんね。
いや~、しかしプログラムは久々にやると、パズルを解くようで楽しいです。
株と違って正解がありますからね(笑)
↓コメントはツイッターからどうぞ ※忙しいと申し訳ありませんが、コメント返信出来ない事があります。

↓応援クリックをして頂けたら感謝です。


↓拍手には特に意味はないのですが、ブログ内容の良し悪しパロメータとして使っています(´・ω・`)
ソーシャルレンディングシステム提供のお知らせ
塩漬けマンもすぐにBOTで呟きました。
【企業HP】GFA(8783)
— 塩漬けマン@投資情報 (@ANV0CZxB5lhIyjT) September 11, 2020
ソーシャルレンディングシステム提供のお知らせhttps://t.co/U705QrFR8N
しかし、すぐに削除されたようで、アクセス不可になりました。
そして15:00過ぎたら、またアクセス出来るようになりました。
どうやら、株価に配慮してザラ場が終わったら公開する予定だったのに、担当者がおっちょこちょいで、15:00前に公開しちゃったので、慌てて削除して、ザラ場が引けてから再度公開したようです。
GFAに限らず、HP更新されたけど、すぐ削除ってよくあります。
大抵、その後また公開されます。
つまり、他人より先に情報を知る事が出来るのです。
しかし、削除されてたら、HPを見れません。
そこで、企業HP更新時チェックに引っかかった時点で更新HP画面の画像ファイルを作って、その画像をツイートに自動で添付出来るようにしました。
これは結構悩んで調べたので、備忘録としてやり方をメモっておきます。
※以下はC#でのやり方です。
1.HP画面を画像ファイルとして保存する方法
↓一番参考になったHP。ここのソースをコピペで自分用に細かい所を修正でいけます
①[C#]WebBrowserコントロールを使用して、指定したサイト全体の画像を取得(DLL化しました)
↓上記と同じ事をやっていますが、WebBrowserをソースで書かずにフォームエディタで張り付けて非表示にしています
②WEBページをビットマップ保存するサンプル(C#.NET)
※フォームLoadイベントでWebBrowserにHPアドレスをセットしないと真っ黒の画像になる・・・つまり塩漬けマンのツールでは使えないかも
画像が真っ黒になるという問題を置いといても、①の方がいいです。WebBrowserコントロールを使っているのですが、非表示にするそれを、いちいちフォームエディタで張り付けておく必要はなく、
WebBrowser browser = new WebBrowser();
ってソースに一行書くだけでいいのですからスマートです。
やってる事をまとめると、.NetフレームワークにはWebBrowserコントロールという便利なコントロールが用意されてて、これにHPアドレスを設定すると、簡易ブラウザになるので、それに目的のHPを表示して、それを画像ファイルとして保存しているだけです。
2.【問題】WebBrowserコントロールに上手くHPが表示されない
1のままだと、ちょっと凝ったHPが、見た目が崩れて汚く表示された画像になります。
理由は簡単で、WebBrowserコントロールに使用されているブラウザエンジンが、デフォルトではInternet Explorer 7(古い!)だからです。
以下のHPにアクセスすれば、自分がどういう環境でネットにアクセスしているか確認出来ます。
https://supportdetails.com/

※ツールで使っているWebBrowser経由でアクセスするとInternet Explorer 7って表示されます。
これを最新のInternet Explorer 11を使うようにするには、レジストリの設定値を変更しないといけないそうです。
はい、出たレジストリ・・・一番やりたくない奴。
そこでググると、色んな人が色んなやり方を提示していました。
①WebBrowserコントロールのレンダリングモードを変更するには?
②WebBrowser コントロールのInternet Explorerを最新のバージョンに変更する - C#プログラミング
②のやり方が王道です。
でも大変そう・・・はい、そこで①のやり方。
またしても、ソースに以下のコードを書いて実行するだけ。
// C#でレジストリに値をセットするサンプル
string key = @"HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION";
string valueName = Process.GetCurrentProcess().ProcessName + ".exe";
int value = 11001; // Internet Explorer 11, Edgeモード
Registry.SetValue(key, valueName, value, RegistryValueKind.DWord);
自分のレジストリの値変更を手動でなくコードでやるって事です。
これ、どうやら一回変更したらずっとその値になるらしく、もう実行しなくていいようです。
ただ、Loadイベントとかに上記のコードを書いておくと、別のパソコンでツールを起動した時に、そのパソコンのレジストリを自動で変えてくれるので、それでもいいかなって思います。
しかし、下手に最新バージョンとかにすると、パソコンに、そのバージョンのIEのエンジンが入ってない場合にエラーになるかもですね。
因みに、IEのバージョン毎にどの値を設定すればいいかは、公式は↓に書いてあります。
Internet Feature Controls (B..C)
↓分かりやすく日本語

3.画像を添付してツイートする方法
※Twitter APIの取得や設定は終わっている前提。やり方は別途またネタにするかもです。
さぁ、2の問題を解決して1の方法で画像ファイルを取得したら、いよいよツイッターで画像添付です。
参考にしたHPはここです。
ASP .NET(C#)でCoreTweetを使って画像付きツイートを行う
※ASPじゃないけど、C#なのでやり方は同じ
↓使ったのはここの部分
// 画像をアップロード
//media 引数には FileInfo, Stream, IEnumerable
//また media_data 引数に画像を BASE64 でエンコードした文字列を指定することができます。
MediaUploadResult upload_result = token.Media.Upload(media: new FileInfo(@"C:\img\up_test.png"));
// 画像とテキストをツイート
string tweet_text = "ツイートのテストです";
token.Statuses.Update(new {
status = tweet_text ,
media_ids= new long[] { upload_result.MediaId }
});
という事で、このように画像を添付してツイート出来るようになりました。
【企業HP】KyHolder
— 塩漬けマン@投資情報 (@ANV0CZxB5lhIyjT) September 11, 2020
【SKE48】coinbook × SKE48「いきなりNFTトレカ」販売決定のお知らせ~事前登録で特別なトレカがもらえるキャンペーンも開催~https://t.co/3OhXRloIM8 pic.twitter.com/3QNoXbrSS4
これで、今後はHP更新担当者が記事を消したり、アクセスが集中して見れなくなった時でも、HP画面の画像ファイルを添付してツイートしているので見る事が出来ます。
次は、PDFだと上手く画像ファイルが出来ないという問題があるので、この問題の解決に取り組みます!
適時開示とかPDF画像を添付してツイートした方がいいですもんね。
いや~、しかしプログラムは久々にやると、パズルを解くようで楽しいです。
株と違って正解がありますからね(笑)
↓コメントはツイッターからどうぞ ※忙しいと申し訳ありませんが、コメント返信出来ない事があります。

↓応援クリックをして頂けたら感謝です。

↓拍手には特に意味はないのですが、ブログ内容の良し悪しパロメータとして使っています(´・ω・`)
| ホーム |
